今天會用到的資料:
var app = new Vue({
el: '#app',
data: {
singleRadio: '',
selected: '',
selectData: ['小美', '可愛小妞', '漂亮阿姨'],
selected2: '',
multiSelected: [],
sex: '男生',
// 修飾符
lazyMsg: '',
age: '',
trimMsg: ''
},
});
上次有學過的 select 標籤讓選擇的資料存在 selected 變數裡,在更換選擇的時候變數內容也會動態變更。
<h4>Select</h4>
<select name="" id="" class="form-control" v-model="selected">
<option disabled value="">請選擇</option>
<option value="小美">小美</option>
<option value="可愛小妞">可愛小妞</option>
<option value="漂亮阿姨">漂亮阿姨</option>
</select>
<p>小明喜歡的女生是 {{ selected }}。</p>

接下來用 v-for 把 selectData 資料全部用 option 標籤打印出來。
<select name="" id="" class="form-control" v-model="selected2">
<option disabled value="">請選擇</option>
// 這邊記得要 v-bind:value 因為是動態屬性,不然會選擇了但資料並沒有存到 selected2 變數的狀況發生
<option :value="item" v-for="item in selectData">{{item}}</option>
</select>
<p>小明喜歡的女生是 {{ selected2 }}。</p>
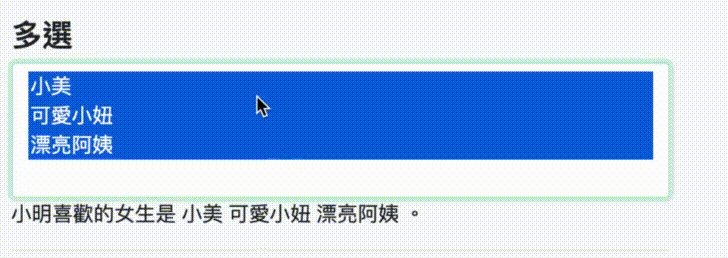
除了上面的單選以外,也可以做多選的應用,這邊我們可以使用 HTML 的特性來達到多選的效果
<h4 class="mt-3">多選</h4>
// 在 select 標籤上加上 multiple 就可以多選了
<select name="" id="" class="form-control" multiple v-model="multiSelected">
<option value="小美">小美</option>
<option value="可愛小妞">可愛小妞</option>
<option value="漂亮阿姨">漂亮阿姨</option>
</select>
<p>小明喜歡的女生是 <span v-for="item in multiSelected">{{ item }} </span>。</p>

如果我們想用 checkbox 讓畫面可以顯示我們要的值做切換,可以用 true-value 和 false-value。
原本沒加 true-value 和 false-value 是這樣:
<h4 class="mt-3">複選框</h4>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="sex" v-model="sex">
<label class="form-check-label" for="sex">{{ sex }}</label>
</div>

加上 true-value 和 false-value:
<h4 class="mt-3">複選框</h4>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="sex" v-model="sex" true-value="男" false-value="女">
<label class="form-check-label" for="sex">{{ sex }}</label>
</div>

在 v-model 有些修飾符可以使用。
v-model 的方式很像 keyup ,那用 lazy 這個修飾符 可以變成類似 unchange。
{{ lazyMsg }}
// v-model.lazy 是我們在輸入的時候還不會顯示出來,離開這個 input 才會顯示出來,這樣有點類似 unchange 監控這個 input
<input type="text" class="form-control" v-model.lazy="lazyMsg">

我們輸入的是數值,但實際畫面上的型態以及存入到 data 裡的型態都是 string。
所以可以用 v-model.number 讓 data 裡面的變數是數值型態。
<pre>{{ typeof(age) }} {{ age }}</pre>
// .number 可以讓把存入的值轉數值
<input type="number" class="form-control" v-model.number="age">

在輸入的時候前後方可能會有空白鍵。
那我們不希望有空白鍵可以用 trim 這個修飾符。
{{ trimMsg }} 緊黏的文字
<input type="text" class="form-control" v-model.trim="trimMsg">

